The code that I use to make the WDT editor ( This one ) works perfect but it have a little problem, it’s a bit slowly…!
I modified again the function that show the WDT and now I added a jQuery control, so if you add/delete one ADT it will perform an HTTP petition to change the WDT so you don’t need to refresh every time.

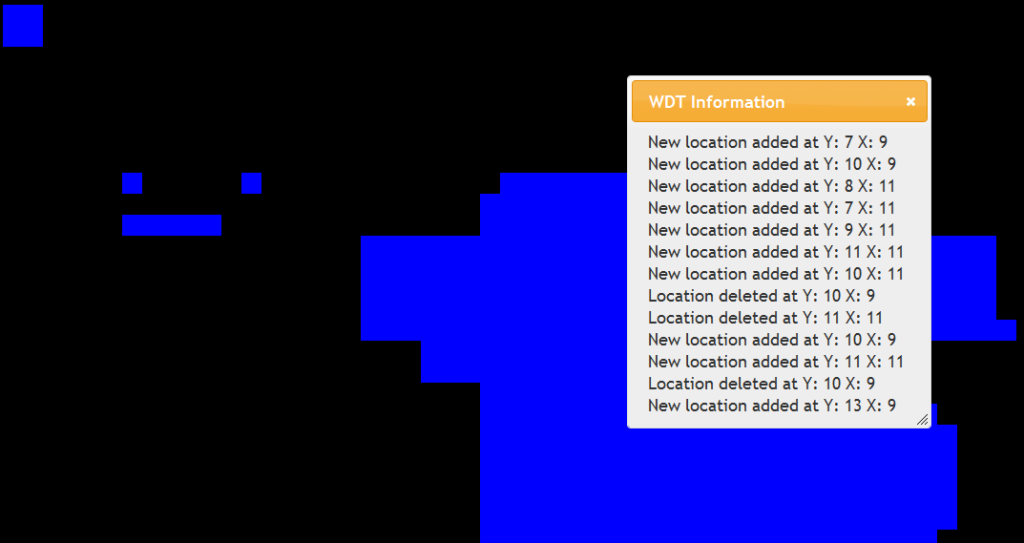
And when you change something there is a jQuery Dialog that register every change that you do!